Full-Stack (Front-End and Back-End) Web Development Task

MQTT is an “Internet of Things” connectivity protocol. Designed as an extremely lightweight publish/subscribe messaging transport. It is useful for connections with remote locations where a small code footprint is required and/or network bandwidth is at a premium (Source: MQTT.org).
Look at this URL: http://www.hivemq.com/demos/websocket-client/
It is a simple page that presents MQTT Service.
Create a very simple site hosted for free on Heroku that Mimic this web page.
A few requirements:
- Feel free to do it in a language of your choosing. For example, Java, Scala, Ruby, Python, PHP, NodeJS, Elixir. Please indicate in your ABOUT.md file why you picked the language you did
- Push your code to GitHub
- Document the instructions for setting the site up in a local sandbox in your README.md file. Also document any assumptions you’ve made . And document any known issues with your example, etc.
- In a file called ABOUT.md, document what you wanted to accomplish with your application.
- Include your thought process as you built the application.
Also include what you learned in the process. - Mention how much (or little) experience you have with the particular language and framework you chose.
- Extra credit if your project builds and tests in Travis-CI: https://travis-ci.org/
Then share the links for the GitHub code and the site in Heroku.
These are what we will look for in the solution:
- Readability: Coding style, method/variable/class/etc. names, encapsulation
- Structure: Object design and code architecture. Try not to over architect your solution
- Documentation: Clarity of communication in your documentation. Also, the quality of your commit messages
- Testing: Approach to testing
Creativity in choosing how to present the deals
Additional notes:
- Page design/layout, fit and finish, etc., are not that important.
- The sandbox setup instructions don’t have to be foolproof (e.g., no need to make sure it works on every OS).
But they should be fairly easy to follow - Keep the exercise simple. This is not something that should take more than four to eight hours of effort for someone familiar with the technologies, and maybe twice as long for someone who’s never used git and heroku before.
For Testing and more Information Please Find –>
- MQTT Broker (Creat A free ccount and use it’s data): https://www.cloudmqtt.com/
- MQTT Broker : https://mosquitto.org/
- MQTT Introduction : https://www.hivemq.com/mqtt-essentials/
- MQTT library for PHP: https://github.com/mgdm/Mosquitto-PHP (we Recomend use Mosquito with library)
Android and iOS Development Task

MQTT is an “Internet of Things” connectivity protocol. Designed as an extremely lightweight publish/subscribe messaging transport. It is useful for connections with remote locations where a small code footprint is required and/or network bandwidth is at a premium (Source: MQTT.org).
Look at this
URL(iOS): https://github.com/ckrey/MQTTInspector
URL(Android): https://github.com/bytehala/android-mqtt-quickstart
It is a simple app that presents MQTT Service.
Create your own app that Mimic this app in addition to create a user panel with two switches to send “hello” message and “bye” message also label to display coming message from a certain topic.
A few requirements:
Feel free to do it in a language of your choosing. Please indicate in your ABOUT.md file why you picked the language you did
Push your code to GitHub
Document the instructions for setting the app up in a local sandbox in your README.md file. Also document any assumptions you’ve made . And document any known issues with your example, etc.
In a file called ABOUT.md, document what you wanted to accomplish with your application. Include your thought process as you built the application.
Also include what you learned in the process. Mention how much (or little) experience you have with the particular language and framework you chose.
These are what we will look for in the solution:
Readability: Coding style, method/variable/class/etc. names, encapsulation
Structure: Object design and code architecture. Try not to overarchitect your solution
Documentation: Clarity of communication in your documentation. Also, the quality of your commit messages
Testing: Approach to testing
Creativity in choosing how to present the deals
Additional notes:
App design/layout, fit and finish, etc., are not that important.
Keep the exercise simple. This is not something that should take more than four to eight hours of effort for someone familiar with the technologies, and maybe twice as long for someone who’s never used git before.
For Testing and more Information Please Find
MQTT Broker (Creat A free ccount and use it’s data): https://www.cloudmqtt.com/
MQTT Broker : https://mosquitto.org/
MQTT Introduction : https://www.hivemq.com/mqtt-essentials/
MQTT Support with diffrent Languages
MQTT library for PHP: https://github.com/mgdm/Mosquitto-PHP (we Recommend use Mosquito with library)
UI/UX Design Task

This task is for the ones with great taste.
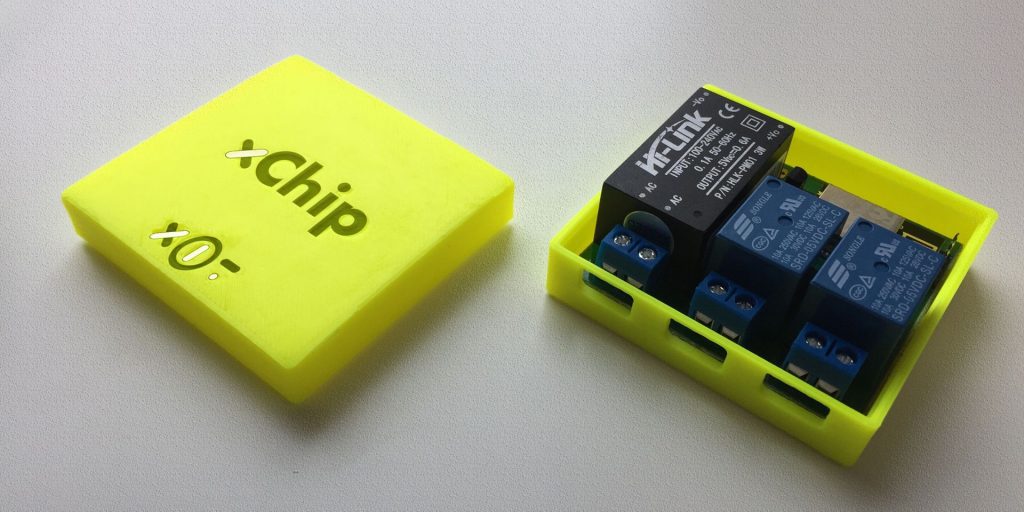
We know you must be great at general graphics stuff but we are looking for a talent that fits well with our design taste. As you may know we had a great emphasis in our conceptual design on the idea of light vs darkness. You may see this deeply reflected on our logo & product design.
We want you to propose 2 color palettes one that works with “Light” another one “Dark”. That’s the easy part, the hard part is that you should explain the reason why you think your proposal fits our philosophy best. Also Please submit a Portfolio that shows us your design skill sets.
Embedded Systems Development Task

- Write c or arduino function to control one input and output (IO Pins) the input pin is a switch as interrupt once it pressed it should lighting the led connected to output pin.
- if the switch pressed must send “pressed” to the serial monitor only one time also send the LED states ”ON” or “OFF”
- the whole function could be used many times in the program without interfering each-other
- Your program can send continuous serial date comes from temperature sensor with 3 second rate .at the same time
* Push your code to GitHub
Document the instructions for setting the app up in a local sandbox in your README.md file. Also document any assumptions you’ve made . And document any known issues with your example, etc.
In a file called ABOUT.md, document what you wanted to accomplish with your application. Include your thought process as you built the application.
Also include what you learned in the process. Mention how much (or little) experience you have with the particular language and framework you chose.
These are what we will look for in the solution:
Readability: Coding style, method/variable/class/etc. names, encapsulation
Structure: Object design and code architecture. Try not to overarchitect your solution
Documentation: Clarity of communication in your documentation. Also, the quality of your commit messages
Testing: Approach to testing
Creativity in choosing how to present the deals
Digital Fabrication Task

We are approaching our manufacturing process for The Wall Unit. You can see the exterior digital design is almost finished, Please elaborate on the digital fabrication process we should take during our prototyping phase until we reach Pilot Production. Also Please submit a Portfolio that shows us your fabrication skill sets.